
你常看到,但你可能不知道…
HTTP
- 超文本傳輸協定 英語:HyperText Transfer Protocol,縮寫:HTTP。
- 電腦間在網路上溝通的一種方式,主要用在網頁上。
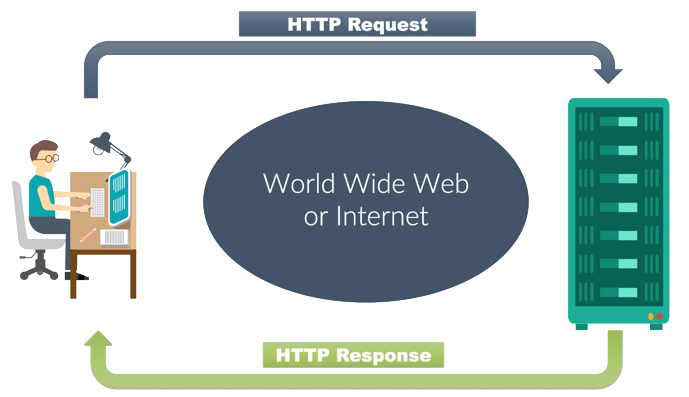
電腦間的溝通

我們最常看到HTTP的地方就是的網址。
當我們打完網址按下Enter後,就開始電腦間的溝通…

輸入網址 (https://www.google.com/)
瀏覽器會解析 https://之後的東西 => www.google.com ,找出他的IP位置在哪,去做訪問發出請求 Request
告訴伺服器說,我到這個電腦(伺服器),請把的檔案回傳給我們給予回應 Response (顯示頁面)
解析之後,就會跑出我們看到的畫面
這就是電腦跟電腦(伺服器)在網路上溝通做的事情,請求與回應
概略講起來是很簡單,但中間做了很多事。
除了打網址的溝通

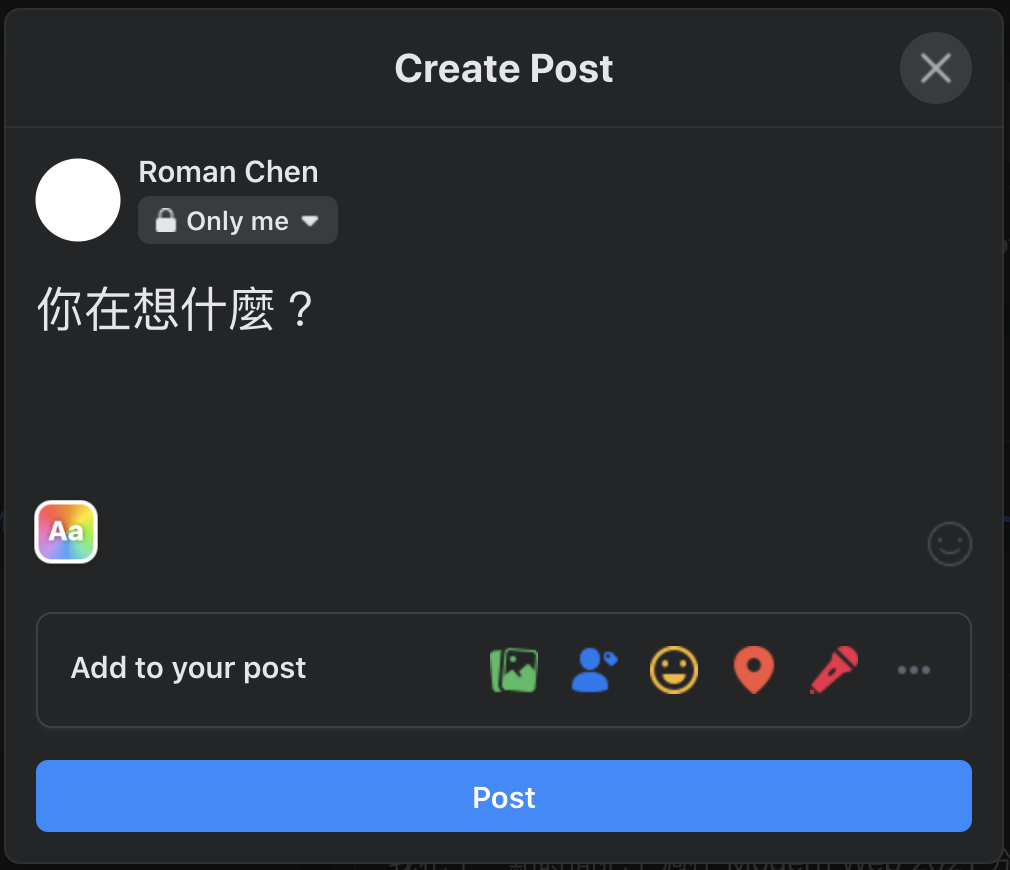
今天在Facebook發文,點下Post(發佈)後,頁面就多了一則貼文。
透過電腦發送了一個請求到伺服器,伺服器收到後,新增一則貼文在我的頁面上,同時回覆我給成功或是失敗,完成這個發佈貼文的動作。
但我們沒有在貼文中的按鈕看到任何網址,他只是存在於程式中,
這個請求可能長這樣 http://api.facebook.com/postsomething
找到了地址,告訴他說要做什麼事情
- 請求 => Loading (發出請求給伺服器,我要新增貼文)
- 回應 => 新增貼文成功 (顯示最新的貼文)
- 或是 => 新增貼文失敗
在網頁的所有操作都有可能用到HTTP做溝通
HTTP Method
最常見的5個HTTP方法
| Method | 說明 | 舉例 |
|---|---|---|
| GET | 拿取資料 | 輸入網址取得網站 |
| POST | 上傳資料 | 發佈貼文 |
| PUT | 覆蓋資料 | 更換大頭貼 |
| PATCH | 更新資料 | 編輯貼文 |
| DELETE | 刪除資料 | 刪除資料 |
根據請求目的地不同會有不同的方法
溝通格式
HTTP溝通就像是寫信、寄信,也存在著溝通的格式。
必須照規矩來才讓電腦順利溝通。
以下以買東西舉例
請求 request 回應 response
想像成寫信,會分成大概三個區塊
start line HTTP 版本和方法跟網址路徑
POST /card HTTP/1.1header 關於請求/回應的資訊 ex: 哪裡發送的、資料類型
Host: api.shop.com
Uesr-Agent: Mozolla/5.0 (windows…) Chrome
Accept: text/plain
Content-Type: text/plain
Content-Length: 43body 發送/回應的內容
{“card”: 1234567890, “total_price”: 1000}
HTTP Status Code
當發出請求後,在回應得內容中,包含狀態碼
狀態碼不同數字區間代表者不同意思
1xx : 訊息
請求已被伺服器接收,繼續處理2xx : 成功
請求已成功被伺服器接收、理解、並接受3xx : 重新導向
需要後續操作才能完成這一請求 (重新定向 轉址)4xx : 客戶端錯誤
請求含有詞法錯誤或者無法被執行5xx : 伺服器錯誤
伺服器在處理某個正確請求時發生錯誤
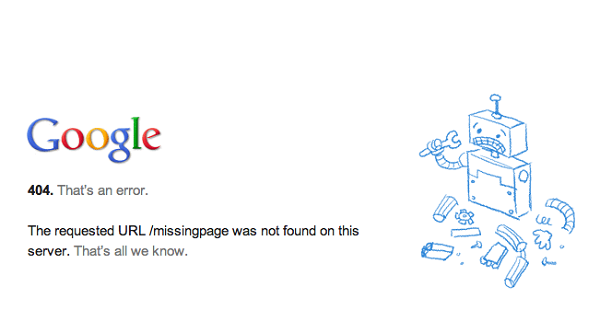
你可能有看過類似的畫面,經典的404。

雖然 RFC 2616 中已經推薦了描述狀態的短語,例如”200 OK”,”404 Not Found“,但是WEB開發者仍然能夠自行決定採用何種短語,用以顯示在地化的狀態描述或者自訂訊息。
更多的狀態碼可以點這裡
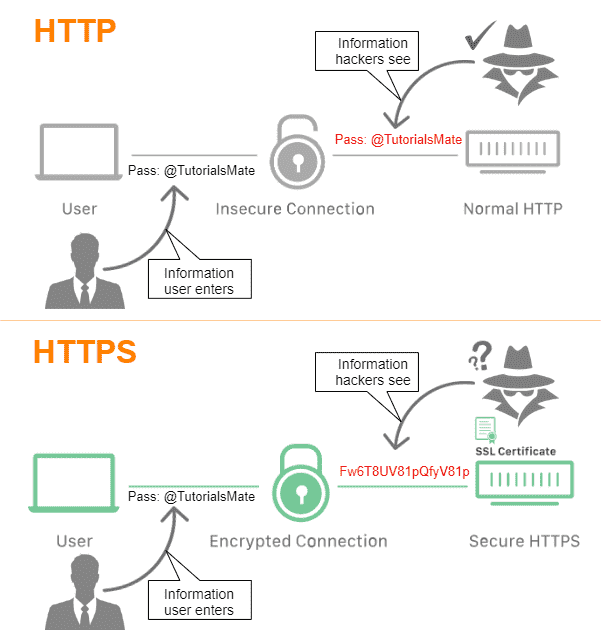
HTTPS
- 超文本傳輸安全協定 英語:HyperText Transfer Protocol Secure,縮寫:HTTPS
- 利用SSL/TLS封包加密
透過加密技術,讓請求或回應時的資料多了一層保護,讓第三方沒那麼容易盜取。

參考資料
GrandmaCan -我阿嬤都會: 什麼是 HTTP、HTTPS
主講者小白講的淺顯易懂,非常適合剛入門的人